ساخت فوتر قالب وودمارت چندان سخت نبوده و با دریافت آموزش و راهنماییهای درست و کامل میتوان به راحتی این کار را انجام داد.
فوتر بخش بسیار مهمی از سایت بوده و در واقع در برگیرنده بسیاری از اطلاعات و آدرسهای مهم و ضروری سایت است. در حقیقت با استفاده از فوتر و اطلاعاتی که در خود دارد میتوان کاربران را به راحتی به بخشهای مختلف سایت هدایت کرد. قالب وردپرس نیز از جمله کاربردیترین و بهترین قالبهای مخصوص سایتهای فروشگاهی است، اما بسیاری از دارندگان این قالب وبسایت همواره به دنبال آموزش جامع و کامل تنظیمات و طراحی فوتر قالب وودمارت هستند. با دریافت اطلاعات کامل در رابطه با تنظیمات فوتر قالب وودمارت و چگونگی ساخت و طراحی آن در این قالب میتوانید از این فایل نیز بهترین استفاده را داشته باشید.
تنظیمات و نحوه ویرایش فوتر قالب وودمارت

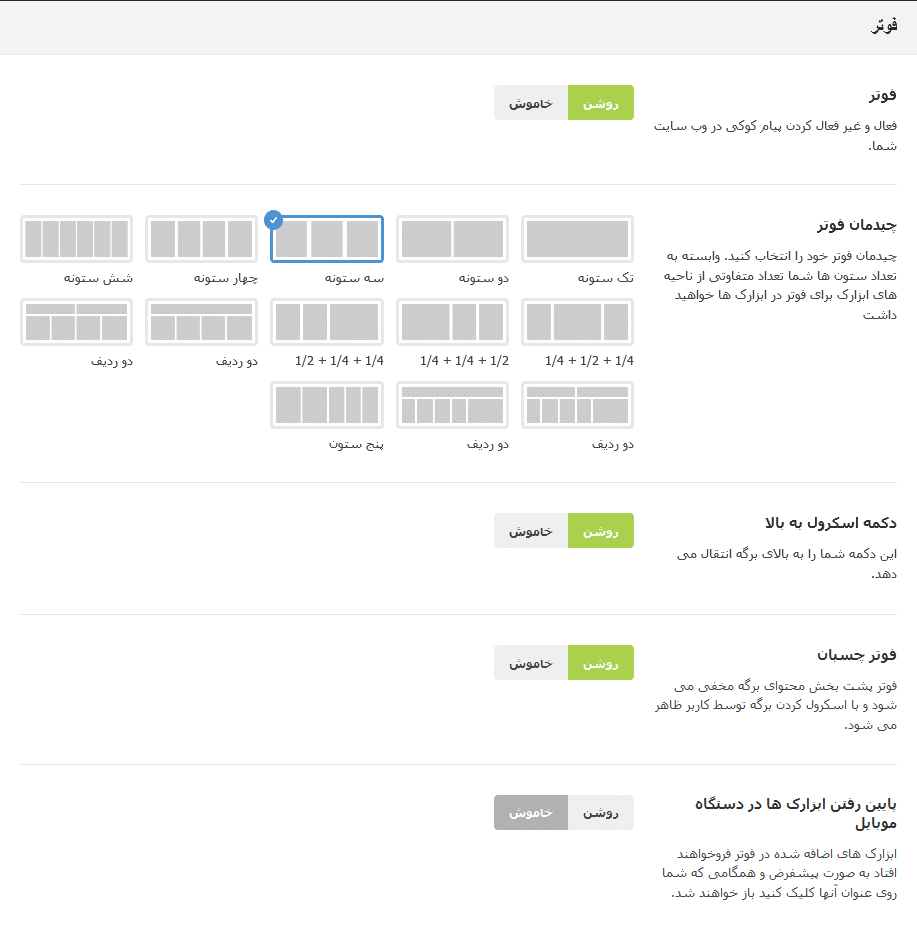
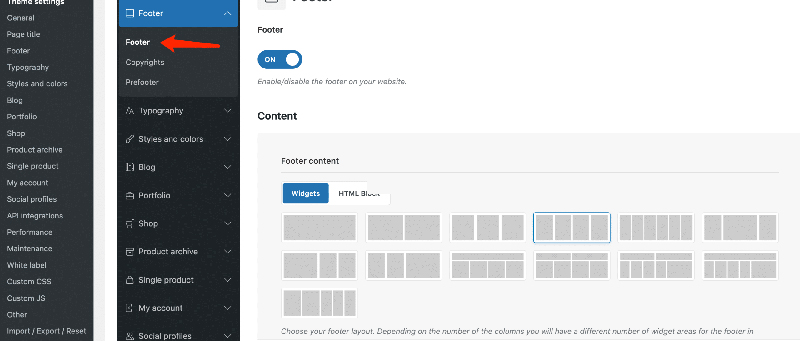
در فوتر هر قالب سایت اغلب چندین المان یا عنصر در چند ستون مختلف قرار میگیرد. در ویرایش فوتر قالب وودمارت نیز گزینههایی چون فوتر، چیدمان فوتر، دکمه اسکرول به بالا، فوتر چسبان و پایین رفتن ابزارکها در گوشی موبایل، رنگ متن پاورقی و پس زمینه پاورقی نیز قرار گرفتهاند. در حقیقت این گزینهها مربوط به تنظیمات فوتر قالب وودمارت بوده و بایستی کار با آنها را به خوبی یاد بگیرید.
- فوتر: نخستین گزینه در تنظیمات وودمارت، گزینه فعال سازی فوتر است. در صورتی که میخواهید فوتر در قالب وودمارت سایت شما فعال باشد باید این گزینه را فعال کنید.
- چیدمان فوتر: با استفاده از این گزینه به راحتی میتوانید ستونهای مربوط به فوتر قالب وودمارت را تعیین کنیدو برای نمونه میتوانید چیدمان فوتر را روی 4 ستون تنظیم کنید.
- دکمه اسکرول به بالا: از این گزینه برای تنظیم عنصری که به هنگام آمدن به پایین صفحه در گوشه سمت چپ ظاهر میشود، استفاده میشود. با کلیک بر روی این گزینه کاربران به بالای صفحه هدایت میشوند.
- فوتر چسبان: فوتر در واقع در قسمت پشتی محتوای برگه پنهان شده و با اسکرول کردن ماوس نیز میتوان برگه را نمایان کرد.
- پایین رفتن ابزارکها در گوشی موبایل: در سیستم عامل گوشی موبایل تنها عناوین ابزارکها نمایش داده میشوند، البته با کلیک بر روی هر یک از عناوین میتوان محتوای مربوط به آنها را به صورت کامل مشاهده کرد.
در بخش رنگ فوتر خود را انتخاب کنید، میتوان رنگ مربوط به متن پاورقی و پس زمینه پاورقی را انتخاب کرد. افزون بر این گزینهها، در پایینترین بخش طراحی فوتر گزینه متن کپی رایت وجود دارد. از این گزینه برای تنظیم کپی رایت فوتر قالب وودمارت استفاده میشود.
آموزش کامل و جامع طراحی و ساخت فوتر قالب وودمارت با یونی وودمارت
ساخت فوتر قالب وودمارت بر خلاف تصور عموم چندان سخت نبوده و با دریافت آموزش و راهنماییهای درست و کامل میتوان به راحتی این کار را انجام داد. البته در حالت کلی سفارشیسازی و طراحی فوتر قالب وودمارت به دو روش زیر انجام میشود:
- ساخت فوتر با ابزارکها
- طاخت فوتر با صفحه ساز
روش کلاسیک و سنتی ساخت فوتر در قالب woodmart در وردپرس استفاده از ابزارکها است. برای انجام این کار در اولین مرحله از تنظیمات فوتر قالب وودمارت گزینه ابزارکها را انتخاب و فعال کنید. سپس تعداد ستونها و چیدمان را انتخاب کرده و از منوی نمایش و زیرمنوی ابزارکها به منظور چیدمان فوتر اقدام کنید.
البته علاوه بر این روش بنا بر وجود امکانات منحصربهفرد و بسیار خاص در قالب فروشگاهی وودمارت برای طراحی ساخت فوتر در این قالب میتوان از انواع صفحه سازهای مختلف استفاده کرد. برای نمونه در تمامی بخشهای فوتر قالب وودمارت میتوانید از صفحه ساز المنتور یا ویژوال کامپوزر استفاده کرده و در کمترین زمان و به شکلی کامل فوت قالب سایت خود را طراحی کنید.
آموزش ساخت فوتر قالب وودمارت با المنتور
البته بهتر از قبل از اقدام به ساخت قالب وودمارت با یک آکادمی مجرب و متخصص این قالب یعنی وودمارت مشورت و همفکری کنید. آکادمی یونی وودمارت بزرگترین مرجع قالب وودمارت در داخل کشور آموزشهای کامل و تخصصی را در سایت خود در اختیار کاربران قرار داده است. مرجع تخصصی یونی وودمارت با ارائه کاملترین و بهروزترین دورههای آموزشی در خصوص نحوه کار با فوتر قالب وودمارت و همچنین خود قالب وودمارت تلاش میکند تا بهترین مطالب را در اختیار کاربران خود قرار دهد.
شما با استفاده از این دورههای آموزشی به خصوص دورههای آموزشی طراحی فوتر در قالب وودمارت میتوانید با صرف کمترین هزینهها در مدت زمان بسیار کمی این کار را انجام دهید. البته باید به این نکته بسیار مهم هم اشاره کنیم که سایت یونی وودمارت بنا بر تیم پشتیبانی 24 ساعته خود همواره آماده پاسخگویی به سوالات و مشکلات کاربران عزیز خود در این راستا است.
برای آموزش های بیشتر قالب وودمارت اینجا کلیک کنید.





سلام . من با المنتور یه فوتر ساختم و در قسمت بوک html بارگزاری کردم .منتها مشکل اینجاست که ۴ ستون فوتر من پس از انتشار زیر هم نمایش داده میشه نه کنار هم . مشکل از کجاست ؟